cssで背景に斜めの画像を設置したい時の記述方法にはいろいろ考えられますが、擬似要素を使ったシンプルな記述例を何パターンか紹介します。 htmlは共通で下記のものを使用しています。 Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas Vestibulum tortor quam, 斜め背景を作るための3ステップ Aのコードを斜め背景を付けたい要素にコピペ;CSS で背景にストライプ柄を設定する方法縦・横・斜めの縞模様 公開日: 当ブログのヘッダーに採用しているストライプ柄は、画像ではなく CSS で表現しています。 わざわざ画像を用意して backgroundimage URL () で指定しなくても、CSS の記述だけ

Cssだけで斜めのストライプを作る Designmemo デザインメモ 初心者向けwebデザインtips
背景 斜めストライプ
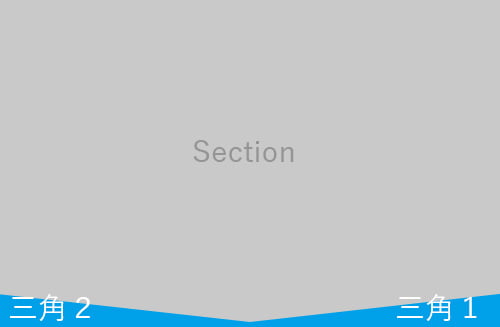
背景 斜めストライプ- 単純に背景が斜めだと、ちょっと違和感というか見づらくなるので、斜めの背景を2つ作って交差するようにしてみました。 これだと違和感がなくなって、デザイン的にも使いやすくなるんじゃないかなと思います、個人的に。斜めからの色の変化と背景のストライプ グレー ホワイト スプーンでエスプレッソ コーヒー カップ 紫と白の斜め縞模様のテクスチャ 水平緑と白の縞模様のテクスチャ 斜めストライプ グレー テクスチャ、抽象的な背景 乾燥豆、マメ科植物、豆のカラフルな縞模様行 レトロなストライプの背景 赤と白の縞模様のファブリックの背景 好奇红猫




背景オレンジと白で斜めストライプ の写真素材 画像素材 Image
半透明の斜めの背景 (1) すべての背景に擬似要素を使用し、オーバーフローする部分を要素のoverflowプロパティで非表示にすることができます。 これにより、要素と擬似要素の背景の重なりが防止され、半透明の背景が可能になります。 私はCSSでこれを 今回は背景パターンとしてよく使われる「斜めストライプ」をcssのみで作る方法についてまとめてみようと思います。 サンプル 今回は以下のような「斜めのストライプ」の背景パターンのCSSでの作り方を、 8つのステップにわけて 解説していきたいと思い 斜めストライプCSS背景パターン See the Pen Diagonal stripes by yoksel on CodePen シンプルなグラデーションスクエアCSS背景パターン See the Pen Simple pattern with CSS3 by Jorge Epuñan on CodePen ギンガムチェック風CSS背景パターン4 See the Pen
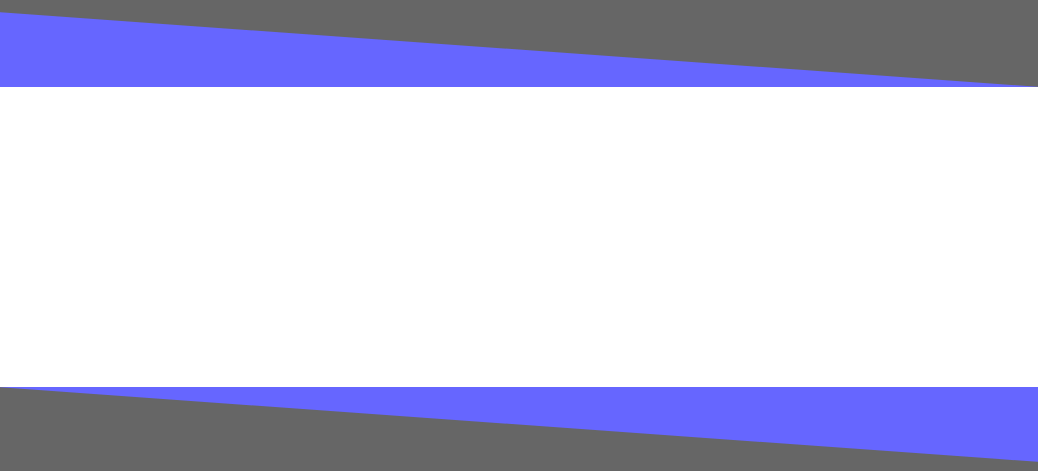
シェアしてね♪ Tweet 24時間注文・入稿受付OK。実績と信頼の「印刷の通販 グラフィック」 Tweet CSSだけで、以下のページのような斜めの背景を実現する方法をご紹介いたします。 Skewed backgrouカテゴリー:シンプルのパターン背景一覧 シンプルな縦のストライプ背景 カッチリした縦のストライプパターン よれた感じのストライプバックグラウンド かすれたグランジのストライプ素材 シームレスなカラフルな横のストライプ背景 斜めのストライプパターン 斜めのストライプパターン その2 幅の違う縦型のストライプバックグラウンドSearch the world's information, including webpages, images, videos and more Google has many special features to help you find exactly what you're looking for
Aのコード 斜め背景を付けたい要素に以下のコードを追加してください。 position relative; ボタンの高さをheightで設定し、同じ大きさの一辺が斜めになった背景を擬似要素beforeで作成しています。 ボタンの背景からはみ出る部分を、 overflow に「hidden」を設定して非表示にしておき、 transform の「translateX」の値を変化することで斜めになった背景をスライドさせて 斜めにした要素を横並びで配置する機会があったので、CSS3のtransformrotateで斜めにしたり、平行四辺形に画像をトリミングした備忘録です。 まずは、要素を斜めにしてみます。 斜めにするには transformskew(X軸,




白の背景にストライプ斜めの線とストライプの斜めのパターンの背景 まっすぐのベクターアート素材や画像を多数ご用意 Istock



スタイリッシュな印象になる斜め背景のwebデザインをコーディングしてみた Wepress ウェプレス
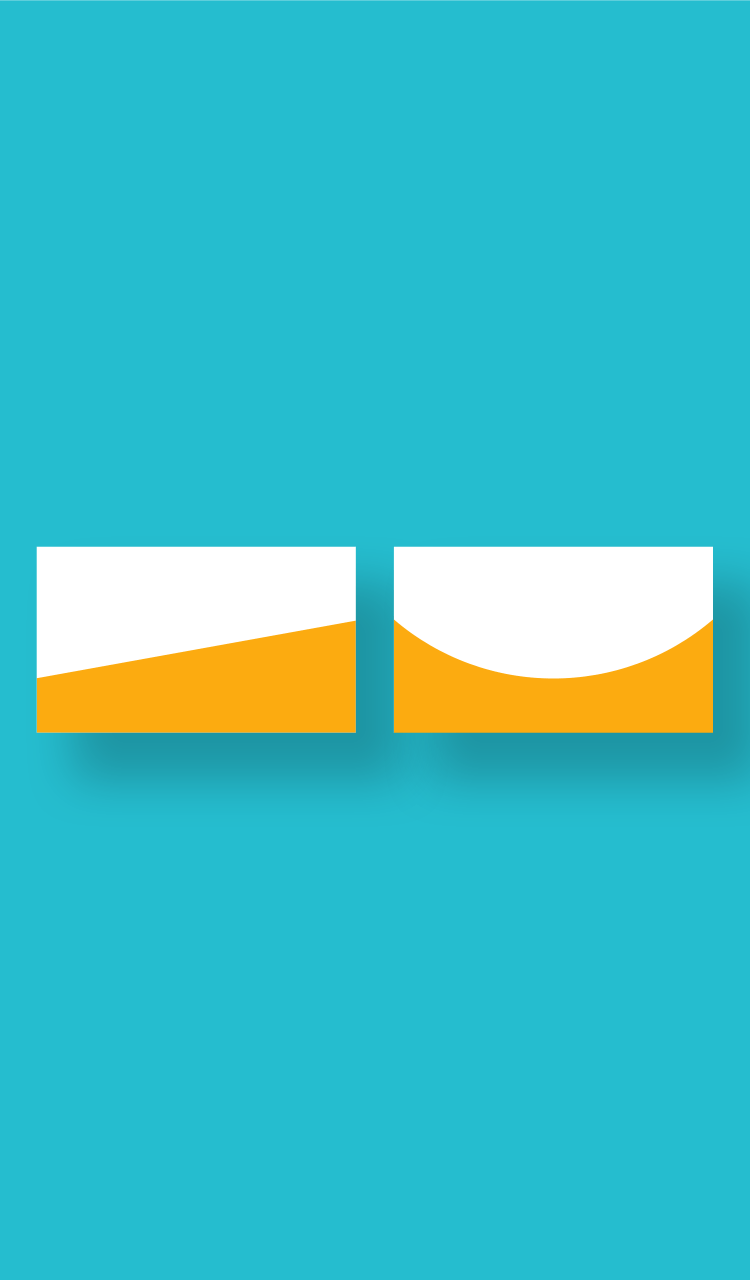
最近のwebデザインでは平行四辺形や台形による斜めな背景デザインを用いたサイトが 広く見受けられるようになりました。 基本的には四角形で構成されているwebの要素を、 斜めにしたり回転する方法はいくつかあります。 振り返り 写真を斜めに歪ませたいときは、 ctrl (⌘)+ T で自由変形の状態にしたうえで、画像の角を、 ctrl (⌘)+ドラッグ! 文字を斜めに歪ませたいときは、文字レイヤーをスマートオブジェクトに変換しておく。 背景の額縁や本の輪郭線(or平行 background lineargradientを利用した方法 background lineargradient で背景のグラデーションを調整し、斜めの背景を設定する方法です。 「5deg」が角度です。「#d6dcdb, #d6dcdb 50%」で下半分の背景色、「#FF9F40 50%」で上半分の背景色を設定しています。




Webデザインでも使える 写真を斜めに区切って背景にしてみよう デザイン研究所




斜めの背景を作るためのcssは 回転させて元に戻す で書く Hpcode えいちぴーこーど
} ※半分こじゃなくても大丈夫。『%』を調整すればOKです。 グラデーションの応用だったりする 実はグラデーションの仕組みに似ていまパワポ07では、写真の編集機能がグンとアップしました。写真の周りをぼかしたり、写真を星型に切り抜き操作も簡単。もう画像編集ソフト要らずの頼もしさです。 執筆者:井上 香緒里 パワーポイントの使い方ガイド 写真を斜めで区切ってみたデザインサンプル 背景に写真を使うデザインは多くありますが、今回のデザインサンプルでは 3枚の写真を使って斜めで区切って3分割してみました。 縦で3分割や横で3分割もよくみますが斜めでもスッキリ見えますよね。



Svgで画面全体に斜め線や曲線を引く Webopixel




無料4k動画素材 斜めのストライプの背景 4k Cg
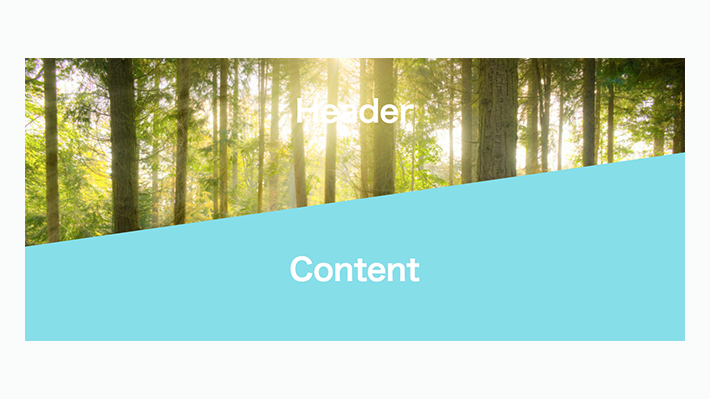
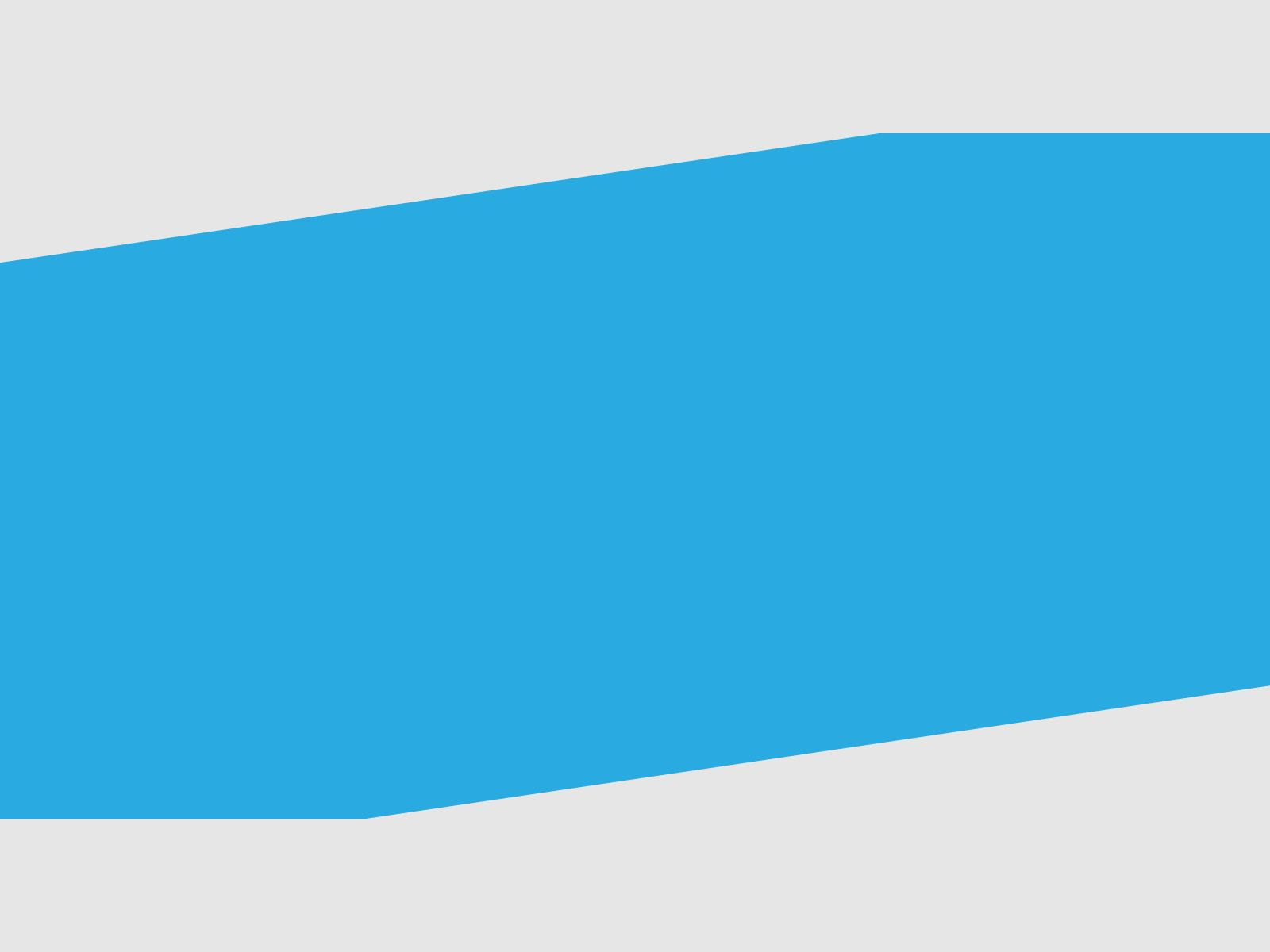
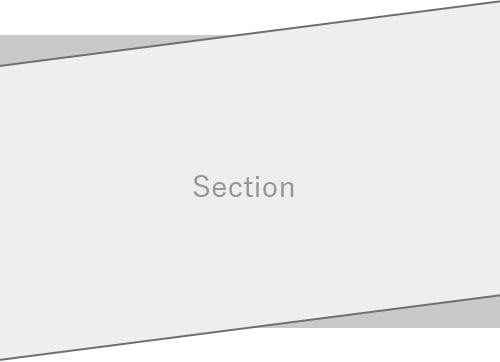
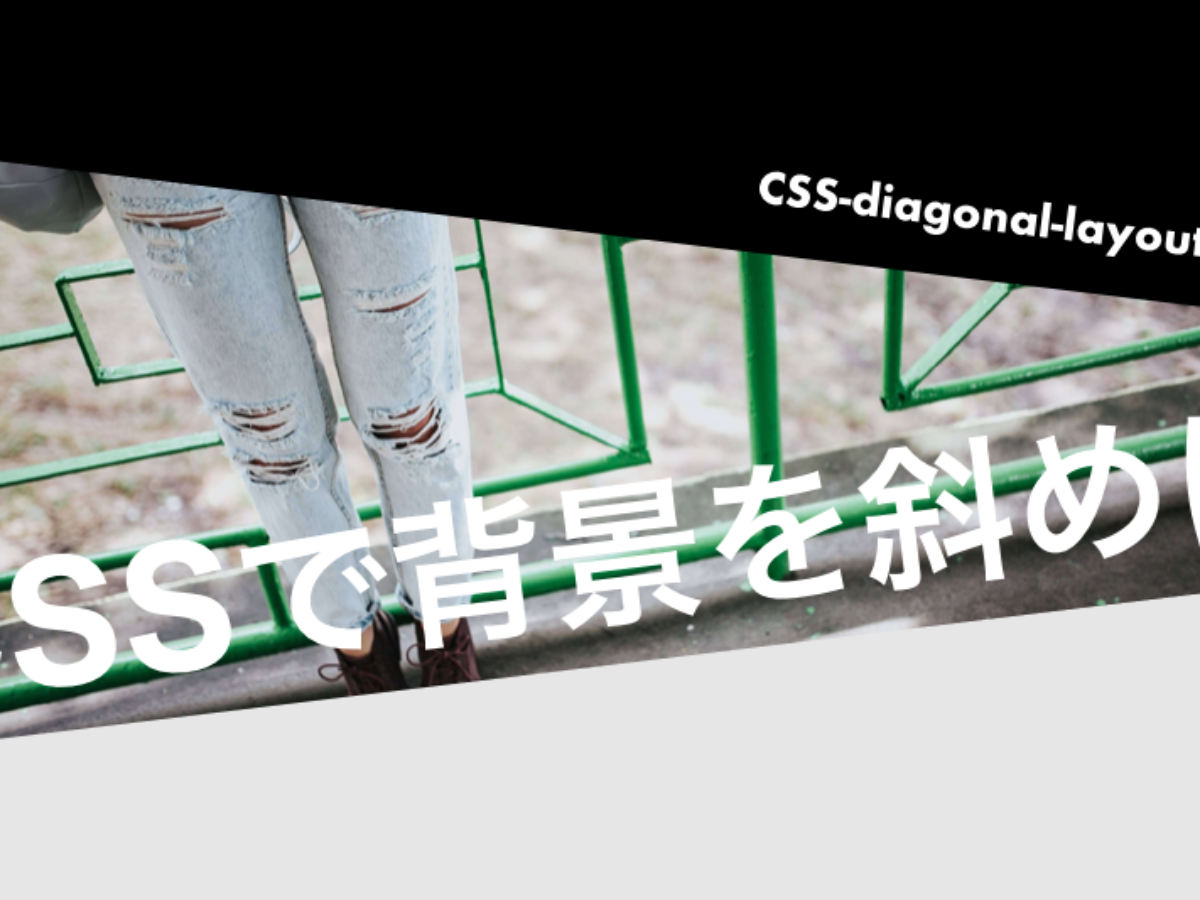
CSS CSSのみで斜めの背景を表示する Skewed background with CSS HTMLとCSSのみで歪んだ背景を表示するコード。 背景色にダークカラーを表示し、緑色の背景色を webkittransform skew (0deg, 10deg); 斜めになるのでゆったりした余白が必要です。 次に slantsection の疑似要素 before にスタイルを設定していきます。 斜めの背景は実は背景ではなく、before 要素を平行四辺形に傾けたものなのです。 この実装には以下3つの工夫が必要です。 工夫1: transform 先ほどは背景一面に画像が表示されましたが、画像一枚を全画面に表示させたいこともありますよね。 背景画像を全画面表示させるには 「backgroundsizeプロパティ」にcover を指定します。 これでどのブラウザで見ても背景画像が画面いっぱいに表示され




Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ




斜めストライプ ターコイズ ブルーと白の背景カード の写真素材 画像素材 Image
斜めストライプのパターン背景 定番のストライプのパターン背景です。 こちらは均等な幅のストライプ模様です。 色合いや大きさはカスタマイズモードで自由に変更できます。 グランジ加工などしてビンテージ感をだすのもオススメです。 関連タグ斜線柄(斜めストライプ)の背景透過PNGイラスト・パターン素材(黄色)です。 つなぎ目が出ないシームレスなデザインなので、上下左右につなげてお使いいただけます。 スポンサーリンク カテゴリー: 背景 イラスト B! 斜めにすること自体は思った以上に簡単でした いや〜本当に良かったです😓 ちなみに背景を斜めにするには 要素の変形が指定できる、transform(トランスフォーム)プロパティのskewを使います ざっくりですが こんな感じで書くと こうなります




黄色 ストライプ 背景 イラスト素材 フォトライブラリー Photolibrary




金色の背景斜めの光黒と白と黒の背景の背景画像 からっぽのストックフォトや画像を多数ご用意 Istock
初心者向けにCSSで斜めにグラデーションをかける方法について解説しています。lineargradient()を使ったグラデーションの基本と斜めにする場合の値の指定方法、各種グラデーションの一通りの書き方について学びましょう。 ストライプの壁紙は斜めブラインドを使います。 背景にさつきさんの斜めブラインドをかけます。角度を90にすると縦縞になり、幅で調節します。 こちらも背景を置いて、斜めブラインドをかけた方のオブジェクトの色を変えて完成です。 HTMLで背景に斜め線を引く様々な方法(CSS、SVG、canvas) ツイート 近年、背景に斜め線を使用しているサイトがしばしば見受けられますよね? 弊社の制作実績でも斜め線を使用したサイトをいくつか掲載しています。 株式会社オーカム: https//wwwocamcojp/ こういったコーディングを過去に経験している人なら分かると思います




Cssだけで斜めの背景を実現する方法 Techmemo




可愛いイラスト無料 背景 斜めボーダー 赤色 公式 イラスト素材サイト イラストダウンロード
Adobe Photoshop CC()を使って、 斜めのストライプ背景 を作りたいことがあります。 今回はその方法をご説明します。 もくじ 1 こんな感じのものを作りたい 2 斜めストライプのパターンを作成する 21 ベース色の正方形を準備する スタイルシートで、背景だけ斜めにできますか? 斜めに2色で区切ったりできますか? 答え スタイルシートで回転させたりゆがめたりは可能。 transform の skew や rotate を使う。 要素全体を10度ゆがめると以下のようになる。 斜め背景をtranslateX(100%)で画面外に置いておきます。 その背景に「isactive」クラスが付与された段階で元の位置までアニメーションします。 アニメーション部分はこれで終わりました。 あとはjQueryで「isactive」クラスを付与するだけです。 jQuery



1




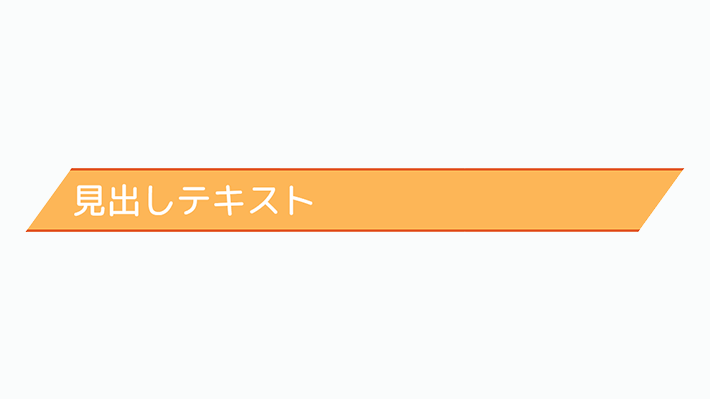
装飾系 囲み背景見出し 見出しの途中で背景の色をを斜めに変える Copypet Jp パーツで探す Web制作に使えるコピペサイト
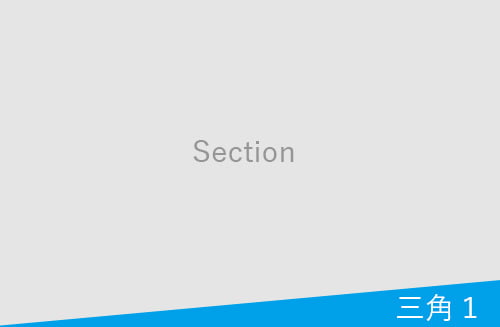
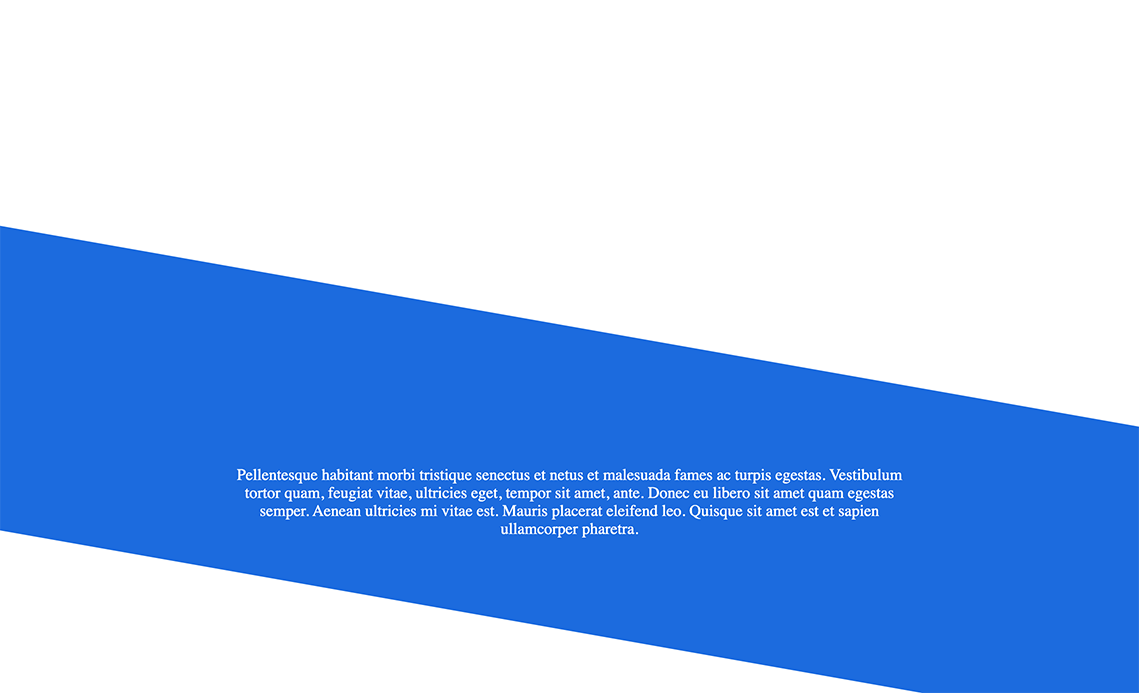
今回は、transform skewで背景を斜めに表示させる方法を紹介します。背景画像を斜めに表示させたいという方はこちらの記事を参考にしてください。斜めの背景 section全体を斜めにしているけど、擬似要素を使っているので、section内のテキストは傾斜しない。 ここの部分のテキスト量が十分にない場合は、contetnts__innerのheightを100%ではなく、500pxとか直接高さを指定したほうがいいかも。 または、contetntsbeforeの高さや角度を調整する。 widthを100%のままで傾斜を与えると余白ができるので、1%にして親をoverflow 斜めの半分こ、『45deg』がポイントoneArea { background lineargradient(45deg, #b 0%, #b 50%, #315a8c 50%, #315a8c 100%);




Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ




斜め 背景透過の画像3点 完全無料画像検索のプリ画像 Bygmo
「背景 斜め css」等でgoogle検索すると上位にヒットする記事 unorthodox workbook「cssのみで背景を全体的に斜めにして傾斜をつける方法」 で紹介されていた方法を用いて、斜めな背景でカッコいいフロントエンドデザインを行います。




無料イラスト 定番 冬ホワイト 斜めストライプ ボーダー柄 背景画です




ストライプ 斜めの刺繍レース カラフル背景のイラスト素材




かんたん Photoshopで斜めのストライプを作る方法 ゆずゆろぐ




コピペok Cssだけで背景を斜めに区切る方法 レスポンシブ対応 Funa Blog




Css 背景を斜めにする 備忘録 Laptrinhx



斜め縞 水色 水彩ストライプの背景 の画像素材 イラスト素材ならイメージナビ




Cssだけで斜めのストライプを作る Designmemo デザインメモ 初心者向けwebデザインtips




パーツ Svgヘッダー 右斜め上にカットされたヘッダー ヘッダーの背景に画像 Copypet Jp パーツで探す Web制作に使えるコピペサイト



超初心者向け Illustratorで 斜めに分断された背景 を作る方法 ゆとり世代の技術日記




無料イラスト 黒い斜め線の背景 シンプル




背景オレンジと白で斜めストライプ の写真素材 画像素材 Image




Svgを使って斜めやアーチ状の背景をつくってみる Notes By Sharesl




可愛いイラスト無料 背景 斜めボーダー 紫色 公式 イラスト素材サイト イラストダウンロード




装飾系 囲み背景見出し 両端を斜めにカット Copypet Jp パーツで探す Web制作に使えるコピペサイト




Css 背景を斜めにかっこよくする Teratail




可愛いイラスト無料 背景 斜めボーダー 緑色 公式 イラスト素材サイト イラストダウンロード




斜め背景 Css Jqueryでペンキを塗るようなアニメーションを簡単実装 スタッフブログ 株式会社クーネルワーク




Css 斜めの背景を描く Webtecnote




抽象的なピンクの背景斜めpapercut プレミアムベクター




パース講座 マンガの背景 斜め方向の消失点の取り方 イラスト マンガ描き方ナビ




ストライプ 斜め線 背景画像 赤 白 青 イメージマート




背景 斜めのストライプの赤と白 の写真素材 画像素材 Image




斜めグラデーション背景のイラスト素材




斜め背景でカッコいいフロントエンドデザイン Qiita



Q Tbn And9gcrk4b6djdazwb8frpyl Sybdmwfupgnq52w5jammpg0chfldtnk Usqp Cau




Css 背景だけ斜めにする At Softelメモ




Htmlで背景に斜め線を引く様々な方法 Css Svg Canvas 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中



背景色が伸びる 斜め 動くwebデザインアイディア帳




背景 斜めストライプの画像9点 完全無料画像検索のプリ画像 Bygmo




Cssで斜めの背景を実装する方法 Tamatuf




緑と黄色の背景の斜めストライプ の写真素材 画像素材 Image




Css Cssのみで斜めの背景を表示する 株式会社コムテ 北九州のホームページ制作会社




斜線柄 斜めストライプ の背景透過pngイラスト パターン素材 ピンク色 イラストストック




Cssのみで要素を斜めに区切る ごり ぬのblog




Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ



Cssで斜めの背景帯を作る方法 レスポンシブ Aekana




Photoshopで斜めのストライプ背景を作る方法 Liot Blog




背景素材 デザイン 斜め線 白x黄色 No 写真素材なら 写真ac 無料 フリー ダウンロードok




Css Cssのみで斜めの背景を表示する 株式会社コムテ 北九州のホームページ制作会社




斜めの背景をcssで作る方法 Web Saku



Css3で斜めストライプを作る方法 Web技術と集客の手腕の情報サイト 合同会社studio Int




斜めの背景を作るためのcssは 回転させて元に戻す で書く Hpcode えいちぴーこーど




実装で使い勝手の良いcssで斜め背景を作るにはこれだ Success Island




ストライプの波状のシームレスな背景斜めの線の繰り返しパターン アイデアのベクターアート素材や画像を多数ご用意 Istock




斜めの背景を作るためのcssは 回転させて元に戻す で書く Hpcode えいちぴーこーど




秋オレンジ 斜めストライプ ボーダー背景 無料イラスト素材 素材ラボ




コピペでできる斜め背景 Css ゆきまるブログ




斜めグラデーション背景 黄色とオレンジ 斜めバイカラー イメージマート




Css 斜めの背景を描く Webtecnote




ストライプの背景を画像を使わずcssで表現する方法




Css ヘッダやコンテンツを区切るラインを斜めに実装するcssやsvgのテクニック総まとめ コリス




斜め線イラスト 無料イラストなら イラストac




コピペok Cssだけで背景を斜めに区切る方法 レスポンシブ対応 Funa Blog




無料イラスト 黄色の斜め線の背景 シンプル




斜線柄 斜めストライプ の背景透過pngイラスト パターン素材 ピンク色 イラストストック



1




背景を斜めに区切るデザインにする方法 Css じゅんぺいブログ




Css 斜めの帯状背景に画像を横並びに並べる 働きたくないけどお金欲しい




Cssで背景付きの斜めの要素を作る方法 Code Pocket




Css Transform Skewで背景を斜めに表示させる Code Dev



Css3 背景を斜線にするlinear Gradientの書き方 ヤビブロ




ボード グラフィックデザイン のピン




斜め背景でカッコいいフロントエンドデザイン Qiita




斜めの背景を作るためのcssは 回転させて元に戻す で書く Hpcode えいちぴーこーど



1




きれいにレスポンシブ表示される斜めにカットされた背景をcssだけで実現する Qiita




Css ちょっと大胆に 斜めのラインを使うスタイルシートのチュートリアル コリス




Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ



Css3 背景を斜線にするlinear Gradientの書き方 ヤビブロ




Cssで背景を斜めにデザインする方法まとめ Fastcoding Blog



Css3で斜線 ストライプなどの背景装飾のコードまとめ コピペですぐ使える Rad ブログ




Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ




斜めの赤色ボーダーの背景素材 Ai Epsのイラレ イラストレーターのベクター背景素材集が全て無料で商用ok




Htmlで背景に斜め線を引く様々な方法 Css Svg Canvas 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




斜線柄 斜めストライプ の背景透過pngイラスト パターン素材 水色 イラストストック




Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ




斜めの背景をcssで作る方法 Web Saku




Cssで背景を斜めにデザインする方法まとめ Fastcoding Blog




Svgを使って斜めやアーチ状の背景をつくってみる Notes By Sharesl




Cssのみで背景を全体的に斜めにして傾斜をつける方法 Unorthodox Workbook Blog




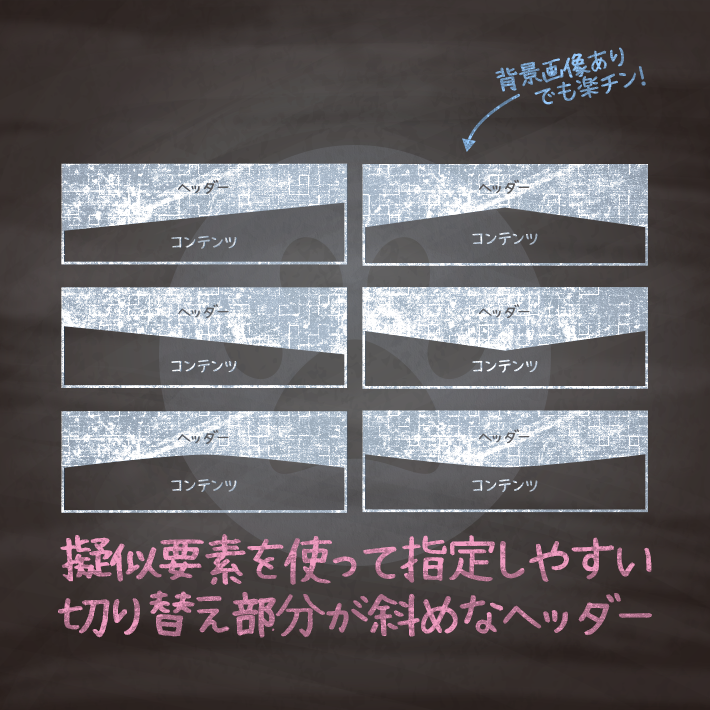
コピペでできる Cssとhtmlのみで作る擬似要素とsvgを使用した斜め切り替えヘッダー Copypet Jp パーツで探す Web制作に使えるコピペサイト




斜めの背景をcssで作る方法 Web Saku




Aviutlで壁紙を作る Flapper




セクションを斜めに区切るデザインをcssで実装する方法 Qiita




コーディング学習記録 その2 背景画像を斜めにして透過した黒を重ねる方法 Mikey S Blog




可愛いイラスト無料 背景 斜めボーダー 水色 公式 イラスト素材サイト イラストダウンロード




1カラムのスクロール型のページで要素の継ぎ目を斜めにするテクニック 9inebb



斜め線の背景を10秒で作れる斜め線背景ジェネレータ Arisa Biz


0 件のコメント:
コメントを投稿